Picture this.
You discover a great restaurant on your desktop at work and then you make a mental note to go there after work. When you’re at home, almost ready to visit, you search for the restaurant’s phone number on your mobile phone. But wait! The website looks different and confusing on your phone, and you can’t even read a thing between the small unreadable text and the large distorted images. In frustration, you give up on the visit and go somewhere else. What just happened? The business had a non-responsive website and just lost a customer.
What is a Responsive Website Design?
A responsive website design is a website whose pages are adaptable to the different types of devices that visitors access in a big to provide the best user experience. It, therefore, adjusts to the dimensions of the page’s content on the screen, unlike the non-responsive web design, which stays the same regardless of what size screen is being used.
Web designers do not have to concentrate on particular specific display sizes. Instead, their responsive web code is designed to automatically adapt to a range of display sizes.
What are the Features of a Responsive Web design?
A responsive website design consists of the following three main components:
-
Media Queries
This feature allows the content to adjust accordingly to the screen resolution. Here the designers specify the different styles for specific browser and device circumstances. A media query allows us to not only target a particular device but to really inspect the physical attributes of the device rendering our work.
An example of a website that displays this well is www.Klientboost.com which loads very fast, and the look and feel of Klientboost’s website stays consistent across all devices, yet it’s customized to their user experience to each device.
-
Flexible Images
This refers to keeping the rich media files (images, video, and other formats) flexible and adaptable to screen size and prevents them from exceeding the dimensions of their screen sizes. Considering that there are over 8.48B unique devices in the market today, this feature allows teams to create numerous designs capable of adapting to any device, regardless of its size or shape.
An example of a website that has done this feature well is www.dropbox.com
which not only accommodates the background color when shifting from desktop to handheld devices but the image changes orientation as well.
-
Flexible Grid System:
When these are created using CSS, the columns instantly reorganize themselves to fit the size of the screen or browser window. This is regardless of whether the user is using a 5.5-inch mobile phone, a 9.7-inch tablet, a 21-inch desktop computer, or a 13-inch laptop.
An example of a website that shows this beautifully is www.dribbble.com
which condenses from five columns on desktop and laptop computers to two columns on tablets and mobile phones.
Why Is Responsive Website Design Important?
Looking at the scenario above where a business website did not meet the needs of its prospective customers, a responsive website design is very important because it is primarily centered around user experience and site performance. Other reasons are:
-
Better User Experience
It makes text and images simpler to read/view for someone using a mobile phone or a tablet. This is especially important because mobile browsing is growing very quickly, and a substantial part of website traffic comes from social media links. Responsive design is specifically helpful for users who might be viewing a condensed desktop browser window or a split-screen view.
-
Better SEO
A responsive website design signals to search engines that the page is optimized for any viewing experience, which boosts SEO performance. In 2016, Google announced that mobile responsiveness would become a key factor in determining search engine rankings. This effectively makes a responsive design a critical component of a website’s key performance indicators.
-
Faster Website Loading Time
According to statistics, people tend to abandon those websites that take more than five seconds to finish loading content. Thankfully, websites that have a responsive design tend to load much faster regardless of the device used. With responsive images and fluid grids, the website pages get loaded faster which in turn has a direct positive impact on the duration of your website visitors.
-
Increased Conversions and Lower Bounce-off Rates
Creating a responsive website with a good user experience is key to higher conversion rates. As your visitors invest more time on your website, they build trust and start purchasing your products.
The Bounce off rate of a website describes the percentage of visitors that navigate away from the website after seeing only a single page. Since a responsive website provides a faster surfing user experience, your website visitors will have no trouble staying on your site for longer periods. As they stay longer, they will definitely be tempted to explore the products and service your offer which potentially increases sales.
-
Easier Management of the Website
Responsive web design is one design working on many devices, which means designers manage one site instead of two. They will now work from and update a single website.
When there are two versions of your website, it means essentially constantly creating duplicate content. This can result in both versions of your website having lower search engine rankings since search engines won’t know which content is relevant. The two versions will also need two different SEO strategies and campaigns to rank, requiring more time and finances. In contrast, by creating a responsive website, you will have saved all the headaches and additional expenditures.
-
Better Social Media Sharing
A responsive web design can also lead to an increase in the number of social media shares of your website content. When your website has some responsive social media share buttons, it makes it very easy for your site visitors to share embedded links even on smaller screen sizes. More social media shares mean exposure to new audiences, increased website traffic, and potentially more sales. Moreover, search engines will notice increased search demand and engagement of your website and improve your search engine rankings.
In conclusion, research indicates that the average smartphone conversion rates are about 64 percent higher than desktop conversion rates. Going with a responsive website has become mandatory because Google wants its visitors to have the best user experiences with its content. If you are a business struggling to increase your eCommerce sales, a responsive website might just be the key to your success. Don’t wait, get it started today!
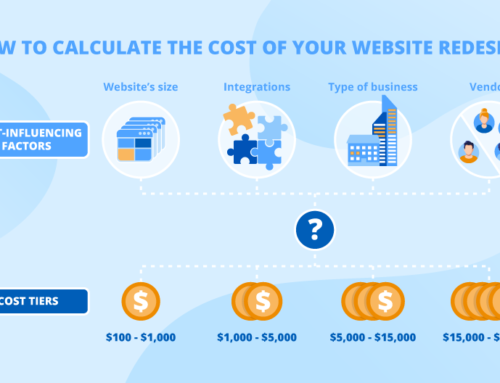
Also read: Website redesign cost to do a responsive website design